如果是文章页想调用相关文章,那么直接用 [!--other.link--] 就可以了
但是tags页怎么获取当前页面下的文章呢?
tagsinfo(调用tagss的信息标签) 这个标签调用的tags的id 竟然只能指定id,无法取tags页面当前的tagsid
实际上如果仅仅是为了实现tags页面调用tag下的文章,根本用不到tagsinfo这个标签.
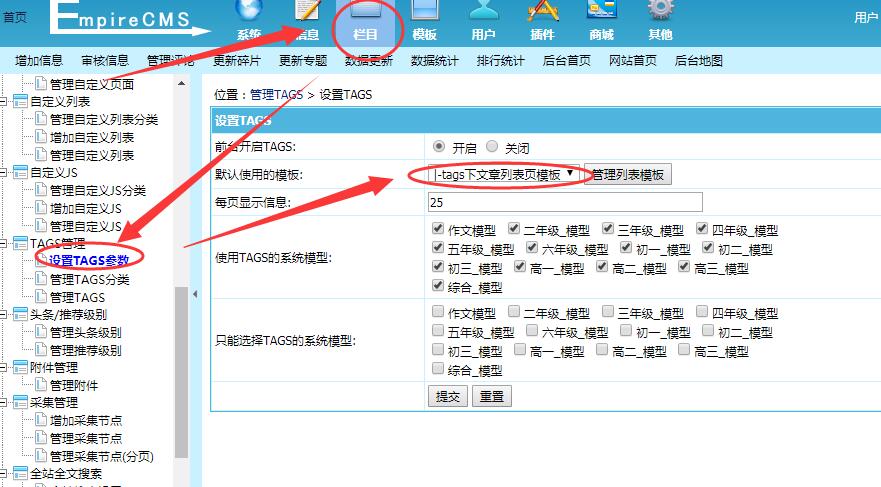
首先新建一个tag页的模板.并在设置tags参数里面选中它,
其中下面的
使用tags的系统模型 代表这个系统模型是否可以使用tags这个功能
只能选择tagss的系统模型 代表这个系统模型无法手动输入tags,只能选择已经存在的tags,(这种模式效率更高)

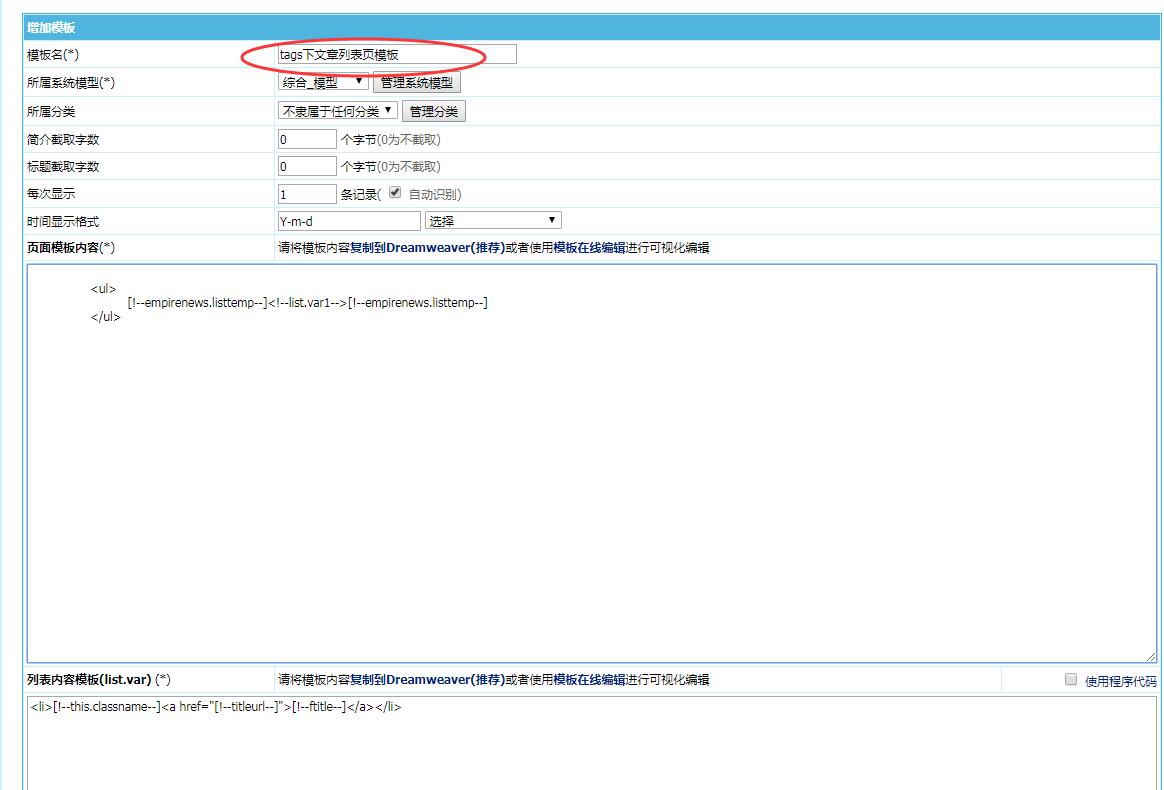
然后编辑这个列表页模板时,这样填写:
页面模板内容:
<ul> [!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--] </ul>
列表内容模板:
<li>[!--this.classname--]<a href="[!--titleurl--]">[!--ftitle--]</a></li>
如图:(为了更清晰,已经把与解决本问题无关的代码都删掉了):

这样就可以像博客一样调用tags下的文章了.
这样tags的连接是动态的,如果想让他变成 .html后缀如何设置呢?请参考:帝国cms的tags页面url伪静态的设置
---------------------本文已结束------------------------------------
相关阅读:
可以直接调用的标签:
| 页面标题: | [!--pagetitle--] |
| 页面关键词: | [!--pagekey--] |
| 页面描述: | [!--pagedes--] |
| 网站地址: | [!--news.url--] |
| 页面头部: | [!--temp.footer--] |
| 页面尾部: | [!--temp.header--] |
| 评论表单 | [!--temp.pl--] |
| 自定义公共模板 | [!--temp.xxxxxx--] 自定义变量可以在公共模板变量里面添加 |
列表页模板
<ul>
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
</ul>
列表页内容模板:
<li>分类:[!--this.classname--]<a href="[!--titleurl--]">[!--title--]</a></li>
